微信开发者专用工具是一款为全部微信公众号经营者们给予的开发设计和调试专用工具,众所周知微信公众号会有效许多强劲的作用,而且客户自身还能够为微信公众号加上各种各样小程序。但你运用微信web开发者工具就可以对这种增加的作用先开展调试,看一下这种作用都能够产生怎样的实际效果,那样才便捷大家对新作用开展完善和再产品研发。

【手机软件详细介绍】
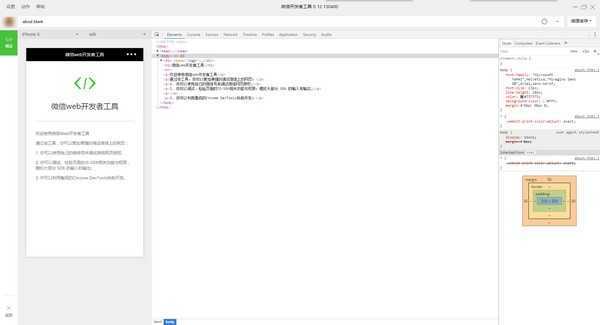
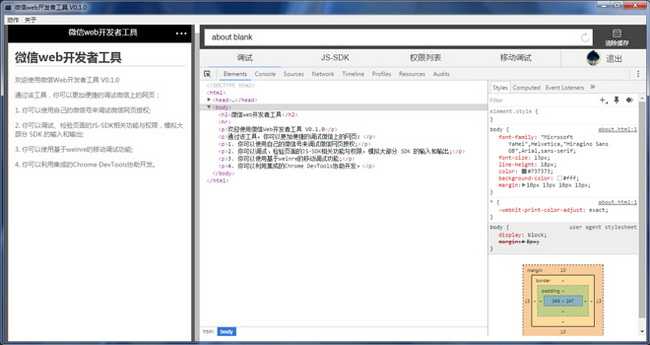
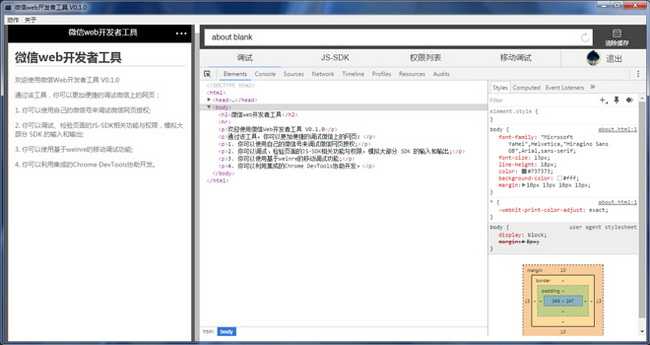
微信web开发者工具是微信公众号对于设计方案工作人员而研发的一款桌面应用,该使用可以协助开发人员更便捷、更可靠地研发和调试根据手机微信的网页页面,根据仿真模拟pc版微信的主要表现,促使开发人员可以便捷地在PC或是Mac上完成研发和调试工作中。

【功能介绍】
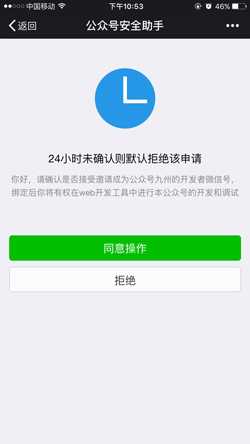
1、应用自身的微信号码来调试微信网页受权
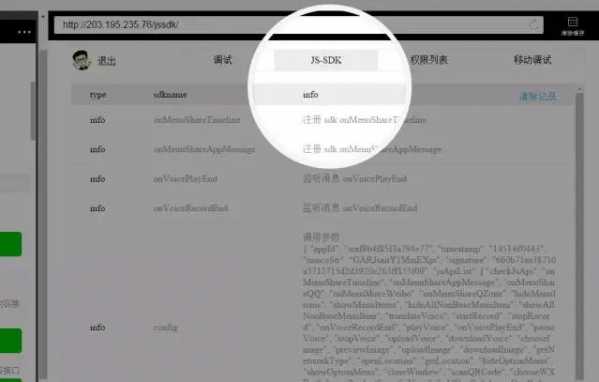
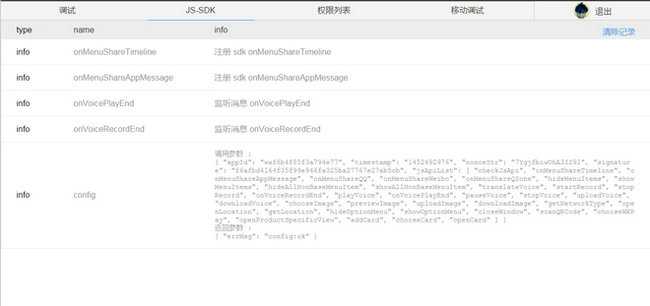
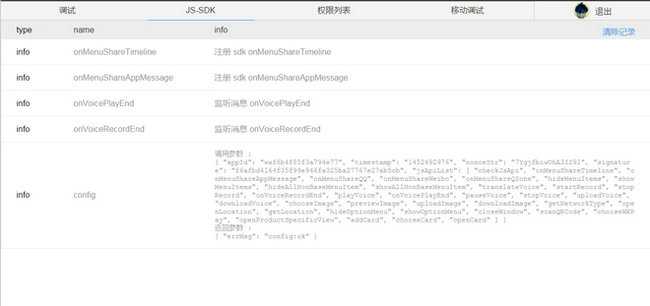
2、调试、检测网页的 JS-SDK 有关作用与管理权限,仿真模拟绝大多数 SDK 的插入和輸出
3、应用根据 weinre 的挪动调试作用
4、运用集成化的 Chrome DevTools 帮助开发设计
【微信开发者软件工具特点】
1、顶端工具栏是更新、倒退、选定地址栏等行为的统一通道,及其pc版微信版本号的仿真模拟设定页。

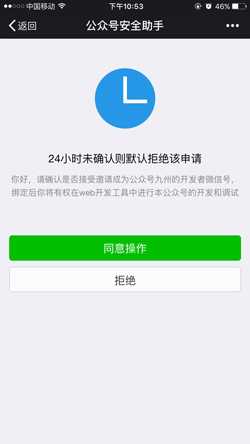
2、开发人员可以在调试器中点击“登陆”,应用手机上微信扫码登录,进而应用真正的客户真实身份(适用检测号)来开发设计和调试微信网页受权。

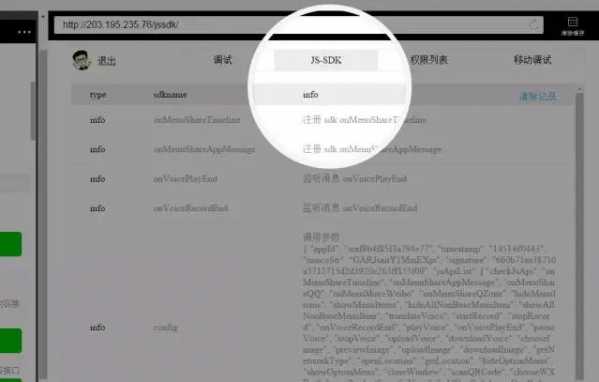
3、根据 web 开发者工具,可以仿真模拟 JSSDK 在pc版微信中的要求,并形象化地见到身份验证結果和 log。

4、挪动调试作用是根据 weinre 的,而且干了一些改善,对比立即应用 weinre 有两个优势:
无需手工制作在网页中添加 weinre 调试脚本制作
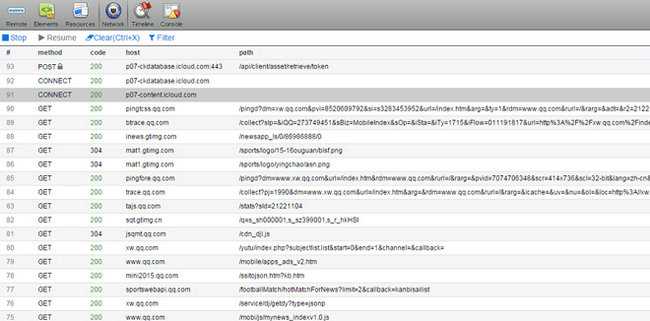
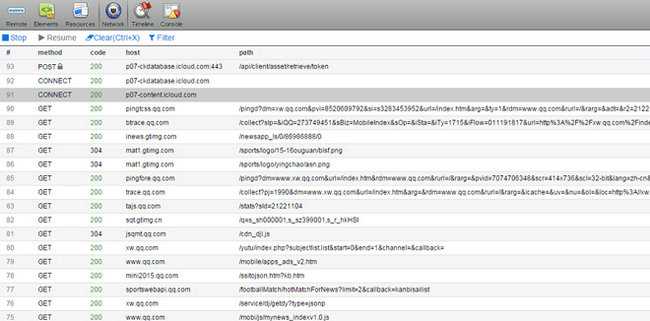
可以在 weinre 的互联网要求页卡中,见到详细的 http 要求 log,非限于 ajax 要求

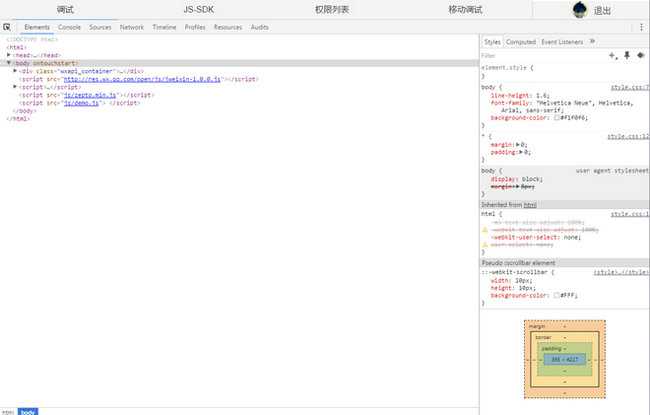
5、手机微信 web 开发者工具集成化了 Chrome DevTools。同以前在 PC 上的调试感受一致,可以迅速入门。

【微信开发者专用工具安装方法】
1、缓解压力从多特软件园免费下载的压缩文件,得到一个exe可执行文件

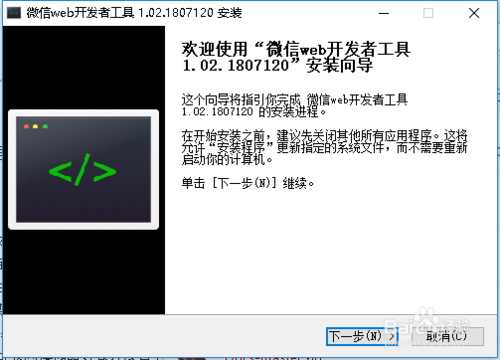
2、双击鼠标运作程序安装,会开启安裝指导

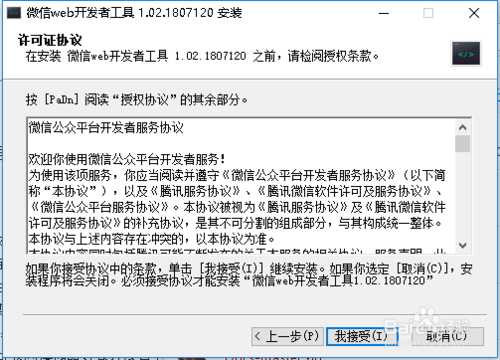
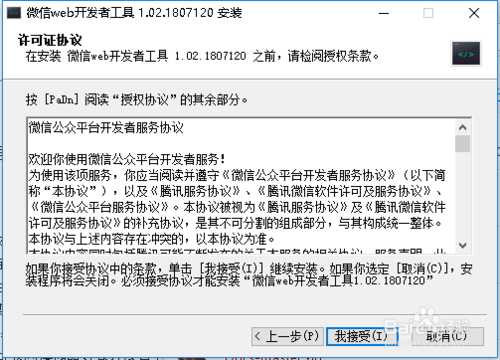
3、最先要允许手机微信的协议书,才可以开展下一步安裝

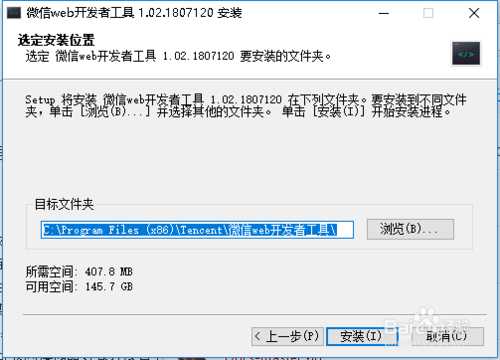
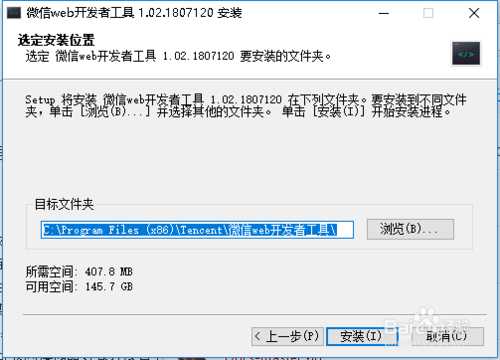
4、这儿是要挑选把微信开发者专用工具安裝在哪儿一个硬盘中,依据自身的具体情况选用适宜的安装文件,挑选安裝

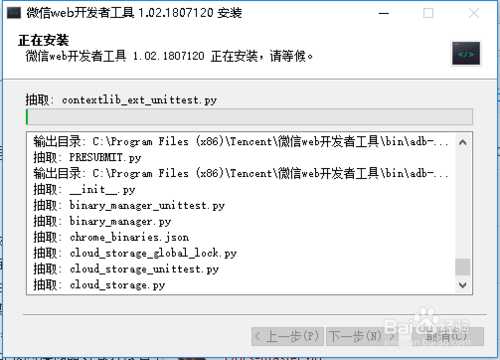
5、赶到这一步,只需等候就好了,微信开发者专用工具,会全自动的将所必须的文档,安裝到咱们的设备上.这全过程不用大家来开展干涉,耐心等待就行

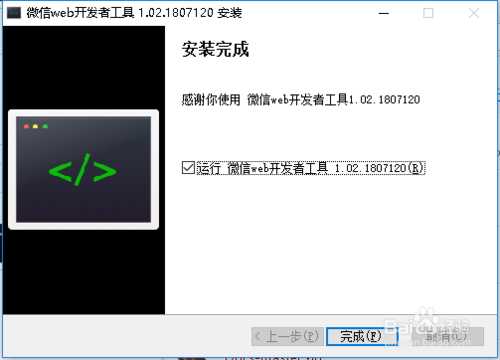
6、等候以后,安裝全过程结束。便会表明出安裝进行的提醒

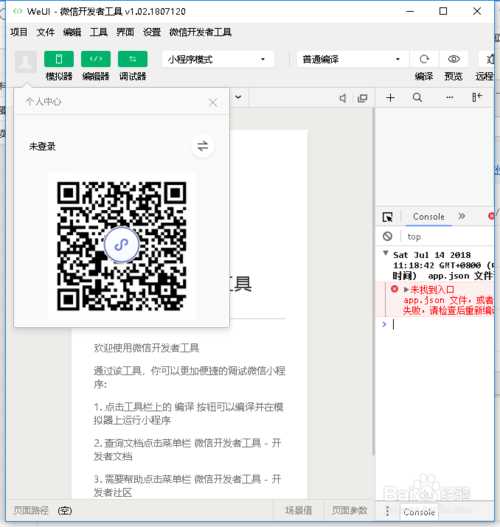
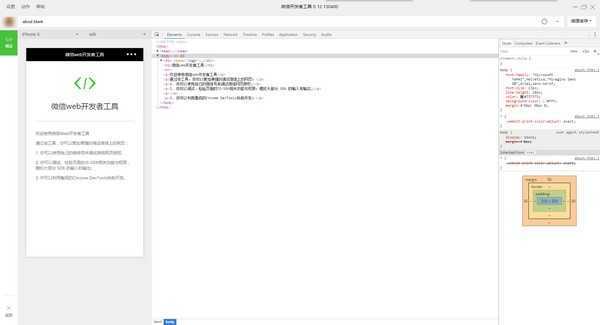
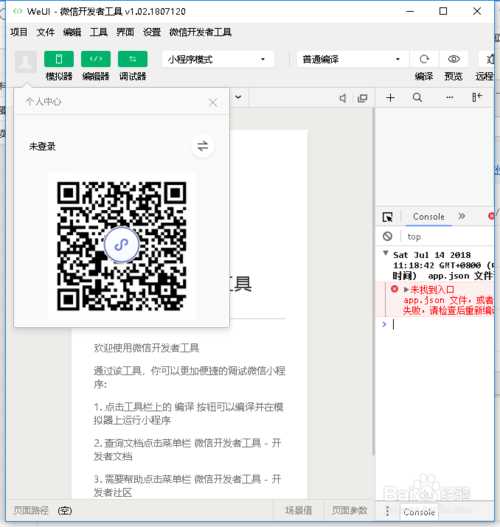
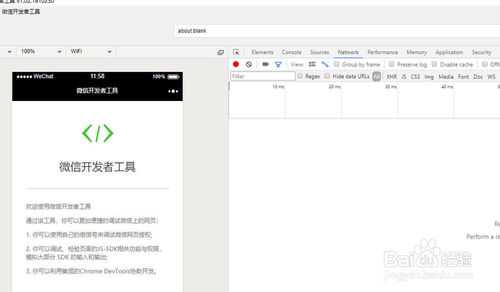
7、进行后,就可以开启开发者工具了。专用工具的主界面就如下图表明

【微信开发者专用工具使用说明书】
微信开发者专用工具怎么管理新项目?
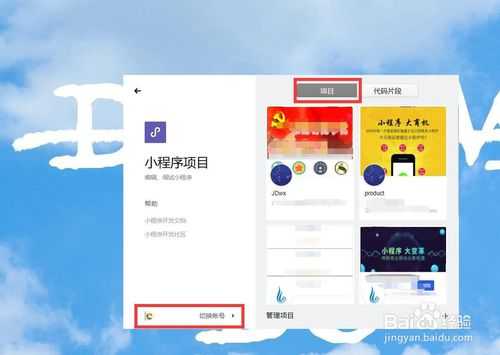
开启微信开发者专用工具。

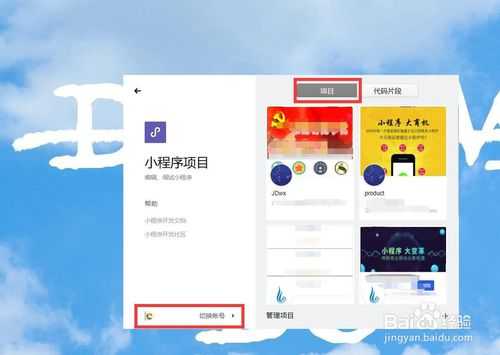
这儿挑选小程序新项目,在后面有以前做了的新项目,这种新项目假如不用了的可以开展删掉。

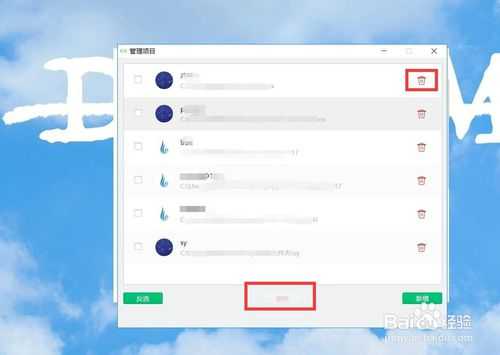
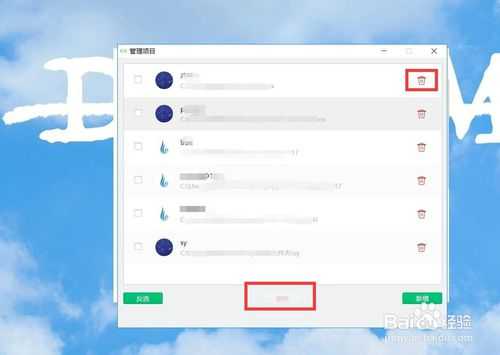
点击管理方法新项目,随后专用工具里的新项目以目录的方式展现出来,假如要删掉就启用,随后点击后边的删掉;假如必须好几个一起删掉,就把必须删掉的都启用了,随后点击下边的删掉。

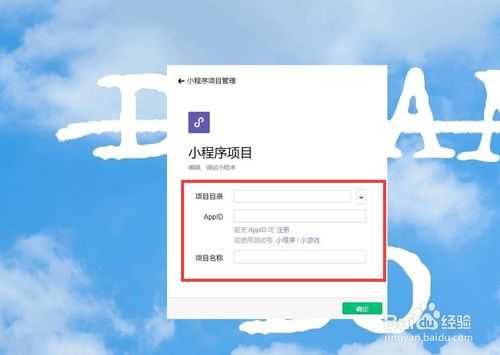
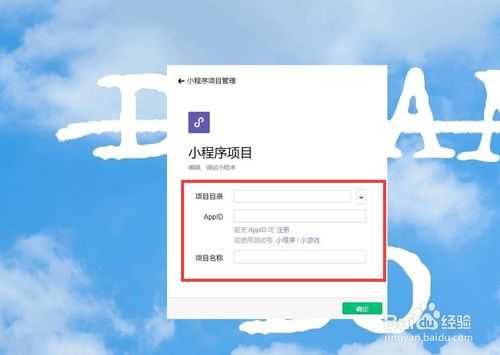
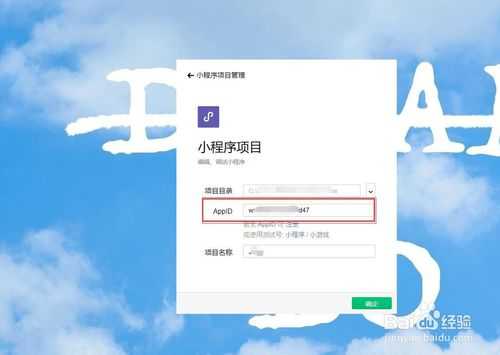
许多情况下人们必须开启他人写了一部分的小程序,那麼就点击管理方法新项目后边的减号。随后将文件夹名称加上进去就好了。

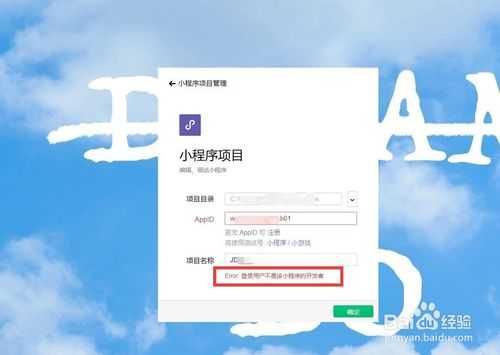
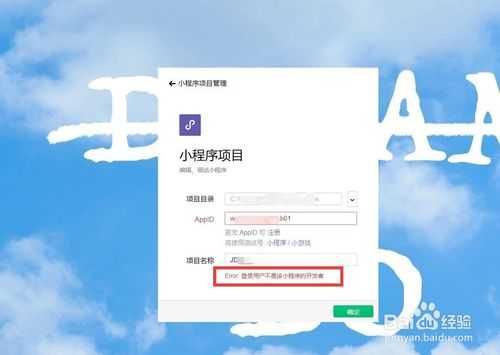
可是在加入以后有时会发生不正确,提醒登陆客户并不是该小程序的开发人员。

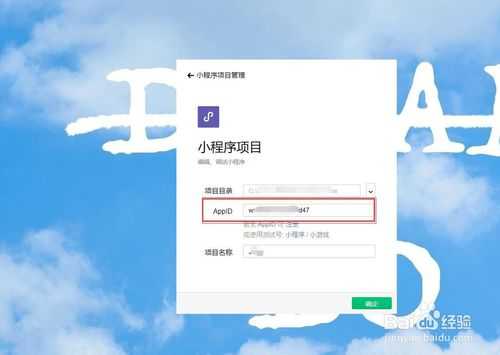
这样的事情便是你开启的是他人在开发设计的小程序,账户是他人的,因此大家不能取得成功登陆。此刻大家要把自己的APPID拷贝进去就好了。
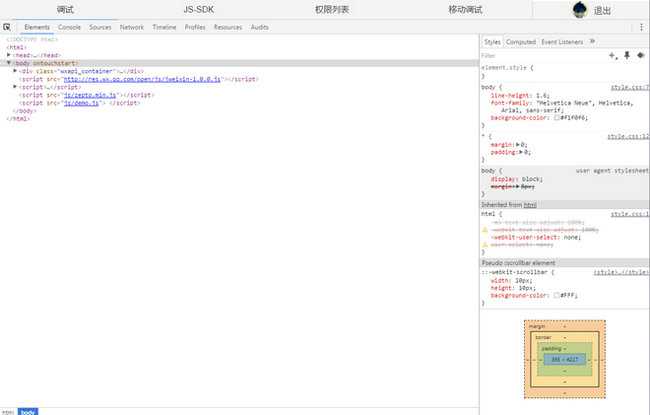
 微信开发者专用工具怎样debug检测前端代码?
微信开发者专用工具怎样debug检测前端代码?
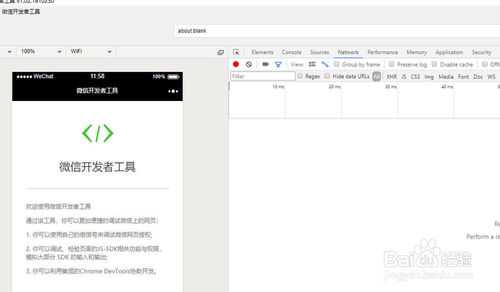
大家开启微信开发者专用工具

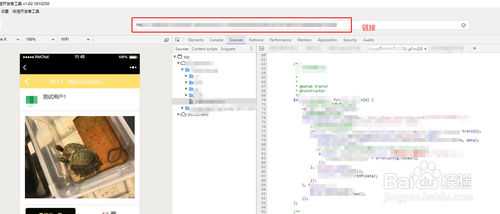
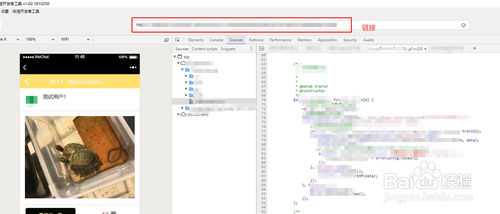
在url文本框中键入必须调试的手机微信的联接

这时读取什么相对应的js,css等都是在对应地区展现出去

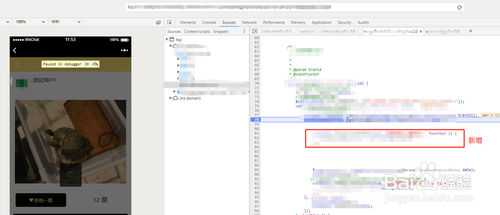
可以在右边开启js,立即点击相对应个数的,行数环境变蓝,就表明频次打个中断点

如果有要求开展到这儿的情况下,便会被阻拦,随后可以点击f10开展往下一行一行的调试

大家还可以在这里提升对应的js代码,随后储存就可以了,下一次开启要求的情况下,就可以实行相对应的编码逻辑性

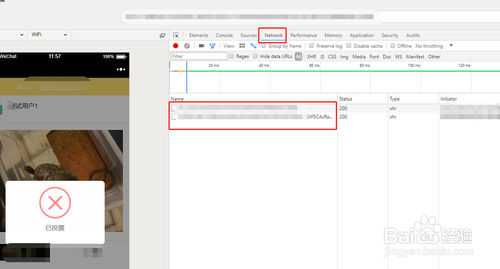
点击network,能够看见点击相对应的按键读取的插口有什么

【微信开发者专用工具疑难问题】
微信开发者专用工具打不开怎么解决?
方式1:手机软件重装,系统软件重新启动
当碰到这样的情况的情况下,试着多次而不可,大部分人的念头便是御载,重装一次好啦,要不就重新启动电脑上,这类方式 尤其具备应用性,是大部分程序猿必不可少小技巧。
方式2:杀死以前的残余过程
可以试着关闭全部跟开发者工具相关的过程,随后再开一下就可以了,这一方式有的人的电脑上还能够可行。开启资源管理器,如下图所示,完毕全部有关微信web开发者工具的过程。
方式3:win10下,用管理人员或是兼容方法运作
此刻我们在标志出点击鼠标右键你的微信Web开发环境,挑选特性。在属性、兼容模式中,点击兼容到兼容模式菜单栏(我的是win10的系统软件),并选择以管理员身份运作此程序流程。点击运用,并确定变更。
方式4:重装到一个新的文件目录
重新安装 “微信web开发者工具” ,要把安装文件改动为非之前安裝的文件目录(安裝在一个新文件目录下,不会受到原来文档危害,我试过安裝在原先的文件目录下,安裝全过程中会报与原来文档矛盾,并且组装好后也无法启动)。
方式5:非常简单暴力行为的方式,32位
手机软件重新安装,系统软件重新启动,管理员运行,拆换文件目录,表明均失效的情况下,告知你们一个奇怪打法,好啦回来感谢我,你们下一个32位的!别迟疑了,对!便是32位的,奇迹时刻....
由于我的系统是windows10 64位的,因此,我下载的小程序也是64位,之后发觉,实际上不对,腾讯官方的版本号好像不对,在windows 10 的一些64位版本号,要 下的是小程序的32位版本号。
安裝以后会发觉,键盘快捷键上边产生了一个小铠甲一样的标志,极致解决困难了。
【升级日志】
v2019.04.17
A 增加 云函数当地调试 文本文档
A 增加 公司微信模拟器软件 文本文档
A 增加 CLI/HTTP 读取关掉新项目对话框、关掉开发者工具 详细信息
A 增加 小程序适用 pageOrientation: landscape
A 增加 工程分包配备中增加的网页页面配备会自动生成相应的网页页面构造 反馈详细信息
A 增加 真机调试适用调试 functionalPage
A 增加 云控制面板适用所在位置数据库索引 文本文档
U 提升 大中型的小程序新项目编译程序卡屏的问题
U 提升 TS 版快速开始的编码构造
U 提升 环境声频的互动感受
F 修复 HTTP 读取没法提交的问题 反馈详细信息
F 修复 tabBar 字体颜色适用 rgb 文件格式与手机客户端不一致的问题
F 修复 tabBar 被蒙层遮挡住的问题
F 修复 wx.getBackgroundAudioManager 完成与手机客户端不一致的问题 反馈详细信息
F 修复 navigationStyle: custom 有 web-view 部件的网页页面沒有顶端导航条的问题
F 修复 命令读取提交时 --upload-desc 会断开空格符后內容的问题 反馈详细信息
F 修复 网络设置当地代理商,失去焦点会自行在文本前面空格符的问题
F 修复 基本库占有率只在第一次浏览以后才展现的问题
F 修复 wx.connectSocket 请求超时时最大连接数操纵出现异常的问题
F 修复 wx.connectSocket 在没法创建联接的情形下沒有不正确调整的问题
F 修复 web-view 全屏时不显示所有的问题 反馈详细信息
F 修复 wxss 中应用非数据开始的自定特性出错的问题
F 修复 自定 tabBar 中读取 wx.getSystemInfo 回到的 windowHeight 有误的问题
F 修复 自定材料分析测试作用无效的问题 反馈详细信息
F 修复 沒有开启云开发的 appid 挑选云开发运行模版新建项目后会弹往下拉提醒的问题
F 修复 弹出来的手机模拟器,打开设置受权会产生2个通知栏的问题 反馈详细信息
F 修复 wx.chooseMessageFile 在 tabBar 转换后无效的问题
F 修复 wxss 文档中 keyframe 后有注解会造成 wxml 控制面板没法分析款式的问题 反馈详细信息
F 修复 弹出来手机模拟器以后 wx.getMenuButtonBoundingClient 出现异常的问题 反馈详细信息
F 修复 wxs 不显示同样日志的问题 反馈详细信息
F 修复 wxs 出错信息内容沒有表明的问题 反馈详细信息
F 修复 tabBar 调节会先表明别的 tabBar 网页页面的问题 反馈详细信息
F 修复 npm 搭建 mqtt 包会出错的问题
F 修复 新项目目录对话框尺寸出现异常的问题
F 修复 提交时间显示不正确的问题 反馈详细信息











 Nightly Build(微信小程序开发工具)v1.02.2001142 开发版
Nightly Build(微信小程序开发工具)v1.02.2001142 开发版 7-zip下载v18.03 简体中文美化版
7-zip下载v18.03 简体中文美化版 Bubble Math(泡泡数学)v1.0 电脑版
Bubble Math(泡泡数学)v1.0 电脑版 EditPad Pro(多功能文本编辑器)v7.65 中文版
EditPad Pro(多功能文本编辑器)v7.65 中文版 彗星QQ资源文件读取器v2.1 绿色免费版
彗星QQ资源文件读取器v2.1 绿色免费版 ScanTransfer(无线传输工具)v2018 官方版
ScanTransfer(无线传输工具)v2018 官方版 Easy Equation Solver(在线方程式计算器)v1.8 官方版
Easy Equation Solver(在线方程式计算器)v1.8 官方版 动书编辑器(motionbook)v2018 官方版
动书编辑器(motionbook)v2018 官方版 Flash Renamer(批量重命名软件)v6.9 官方版
Flash Renamer(批量重命名软件)v6.9 官方版 字由客户端v2.0.0.4 官方版
字由客户端v2.0.0.4 官方版


























 万能安卓群控脚本助手编程软件下载_编程软件排行榜_编程开发软件 / 3.5MB
万能安卓群控脚本助手编程软件下载_编程软件排行榜_编程开发软件 / 3.5MB
 OpenSSL V0.9.80编程软件下载_编程软件排行榜_编程开发软件 / 6.8MB
OpenSSL V0.9.80编程软件下载_编程软件排行榜_编程开发软件 / 6.8MB
 软件国际化翻译器 V1.2编程软件下载_编程软件排行榜_编程开发软件 / 4.7MB
软件国际化翻译器 V1.2编程软件下载_编程软件排行榜_编程开发软件 / 4.7MB
 mysql数据字典导出工具 V1.0编程软件下载_编程软件排行榜_编程开发软件 / 205KB
mysql数据字典导出工具 V1.0编程软件下载_编程软件排行榜_编程开发软件 / 205KB
 NiceBASIC中文编程 V1.01编程软件下载_编程软件排行榜_编程开发软件 / 7.2MB
NiceBASIC中文编程 V1.01编程软件下载_编程软件排行榜_编程开发软件 / 7.2MB
 数据比对工具 绿色版编程软件下载_编程软件排行榜_编程开发软件 / 1.4MB
数据比对工具 绿色版编程软件下载_编程软件排行榜_编程开发软件 / 1.4MB
 数据库浏览器 V3.1编程软件下载_编程软件排行榜_编程开发软件 / 406KB
数据库浏览器 V3.1编程软件下载_编程软件排行榜_编程开发软件 / 406KB
 通用短信网关服务(支持移动、联通、电信) -编程软件下载_编程软件排行榜_编程开发软件 / 33.3MB
通用短信网关服务(支持移动、联通、电信) -编程软件下载_编程软件排行榜_编程开发软件 / 33.3MB
 Udp发送工具 V1.0编程软件下载_编程软件排行榜_编程开发软件 / 234KB
Udp发送工具 V1.0编程软件下载_编程软件排行榜_编程开发软件 / 234KB
 Navicat Lite for MySQL V10.0.3编程软件下载_编程软件排行榜_编程开发软件 / 29MB
Navicat Lite for MySQL V10.0.3编程软件下载_编程软件排行榜_编程开发软件 / 29MB
 ApiPost接口调试与文档生成工具编程软件下载_编程软件排行榜_编程开发软件 / 90.3M
ApiPost接口调试与文档生成工具编程软件下载_编程软件排行榜_编程开发软件 / 90.3M
 核桃编程电脑版编程软件下载_编程软件排行榜_编程开发软件 / 270.7M
核桃编程电脑版编程软件下载_编程软件排行榜_编程开发软件 / 270.7M
 Visual Studio Code最新版编程软件下载_编程软件排行榜_编程开发软件 / 88.8M
Visual Studio Code最新版编程软件下载_编程软件排行榜_编程开发软件 / 88.8M
 万能安卓群控脚本助手编程软件下载_编程软件排行榜_编程开发软件 / 3.5MB
万能安卓群控脚本助手编程软件下载_编程软件排行榜_编程开发软件 / 3.5MB
 OpenSSL V0.9.80编程软件下载_编程软件排行榜_编程开发软件 / 6.8MB
OpenSSL V0.9.80编程软件下载_编程软件排行榜_编程开发软件 / 6.8MB
 软件国际化翻译器 V1.2编程软件下载_编程软件排行榜_编程开发软件 / 4.7MB
软件国际化翻译器 V1.2编程软件下载_编程软件排行榜_编程开发软件 / 4.7MB
 mysql数据字典导出工具 V1.0编程软件下载_编程软件排行榜_编程开发软件 / 205KB
mysql数据字典导出工具 V1.0编程软件下载_编程软件排行榜_编程开发软件 / 205KB
 NiceBASIC中文编程 V1.01编程软件下载_编程软件排行榜_编程开发软件 / 7.2MB
NiceBASIC中文编程 V1.01编程软件下载_编程软件排行榜_编程开发软件 / 7.2MB
 数据比对工具 绿色版编程软件下载_编程软件排行榜_编程开发软件 / 1.4MB
数据比对工具 绿色版编程软件下载_编程软件排行榜_编程开发软件 / 1.4MB
 数据库浏览器 V3.1编程软件下载_编程软件排行榜_编程开发软件 / 406KB
数据库浏览器 V3.1编程软件下载_编程软件排行榜_编程开发软件 / 406KB
 巨量百应Buyin(电商服务平台)商业贸易软件-贸易管理系统-商贸管理系统-商业软件有哪些
巨量百应Buyin(电商服务平台)商业贸易软件-贸易管理系统-商贸管理系统-商业软件有哪些
 白熊阅读网页版在线阅读最新版电脑阅读软件_PDF阅读器_阅读软件免费下载
白熊阅读网页版在线阅读最新版电脑阅读软件_PDF阅读器_阅读软件免费下载
 金狐工具箱商业贸易软件-贸易管理系统-商贸管理系统-商业软件有哪些
金狐工具箱商业贸易软件-贸易管理系统-商贸管理系统-商业软件有哪些
 淘宝联盟首页登录平台【网页版】电脑常用软件_冷门软件_小众软件
淘宝联盟首页登录平台【网页版】电脑常用软件_冷门软件_小众软件
 植物大战僵尸2pak汉化版(江南游戏)单机游戏_电脑单机游戏大全_好玩的单机游戏_经典小游戏下载
植物大战僵尸2pak汉化版(江南游戏)单机游戏_电脑单机游戏大全_好玩的单机游戏_经典小游戏下载
 学习强国自动刷分工具电脑常用软件_冷门软件_小众软件
学习强国自动刷分工具电脑常用软件_冷门软件_小众软件
 压缩宝免费激活版(附激活码)压缩解压软件_压缩软件官方下载_解压软件免费版下载
压缩宝免费激活版(附激活码)压缩解压软件_压缩软件官方下载_解压软件免费版下载
 武汉公安网上警局便民服务平台网页版电脑常用软件_冷门软件_小众软件
武汉公安网上警局便民服务平台网页版电脑常用软件_冷门软件_小众软件
 CF刷枪永久英雄武器终结版3.0 免费版网络游戏辅助_客户端游戏辅助_端游辅助大全
CF刷枪永久英雄武器终结版3.0 免费版网络游戏辅助_客户端游戏辅助_端游辅助大全