
软件Tags: 百度mac输入法皮肤编辑器百度输入法mac版皮肤编辑器
百度mac输入法皮肤编辑器相比windows版皮肤编辑工具,界面要更加大方。百度输入法皮肤主要由状态栏、双行版输入条和单行版输入条三部分组成,用户使用本工具制作mac百度输入法皮肤大概要八个步骤就能完成制作。
| 应用名称: | 百度输入法mac版3.4 官方下载 | |
| 下载地址: | http://www.feelcn.net/down/35671.html |
1.百度Mac输入法自上线以来,就以出色的表现令人眼前一亮。极速输入响应、超高出词精准度、优雅外观设计和卓越用户体验,已得到不少粉丝和专业人士的认可。
2.为了提升Mac用户的输入体验,百度Mac输入法3.0隆重推出皮肤功能,以「最美输入」为理念,同步推出了 知名设计师系列 以及 Weico系列 等精美皮肤,并独家支持动态皮肤,给予设计师更多的施展空间。
3.百度Mac输入法所有皮肤作品都由专业的UI设计师精心设计,支持Mac用户喜爱的单/双行模式,且每个作品下都附上设计师的名字及其个人主页,为用户提供优质皮肤选择的同时,也予以了设计师充分的肯定和尊重。
1. 设计
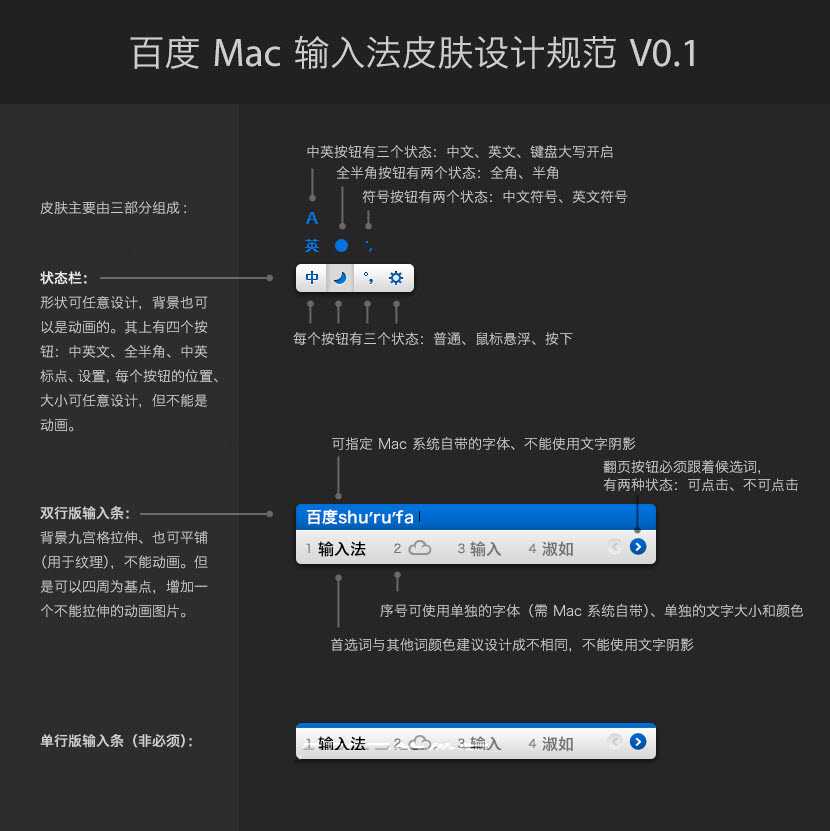
第一步当然是完成皮肤的视觉设计,一些设计上的限制和所需要设计的元素参见以下规范:

大家可以下载这个 PSD 格式的规范当做模板开始进行设计。
然后顺便提一下很多朋友提到的关于皮肤设计上的问题:
Q: 皮肤的大小有限制吗?
A: 没有,状态栏和输入框的大小都可以自定义。
Q: 候选词条的翻页按钮位置可以任意摆放吗?
A: 目前翻页条的按钮位置和间距没法调整,只能和候选词在同一行并且紧跟其后,但是因为翻页按钮其实就是两种图片,所以可以通过图片中透明像素的位置来微调位置。
Q: 状态栏上的按钮怎么更改颜色吗?
A: 状态栏上的按钮其实都是图片,并且每个按钮有三种状态(普通、悬浮、点击),打开模板里的「切图.psd」文件可以方便地进行替换,详细步骤我后面会细说
Q: 状态栏的形状可以自定义吗?按钮可以不放一排而做异形处理吗?
A: 完全可以,你做一个 1000 x 1000 大小的状态栏也可以,哈哈哈
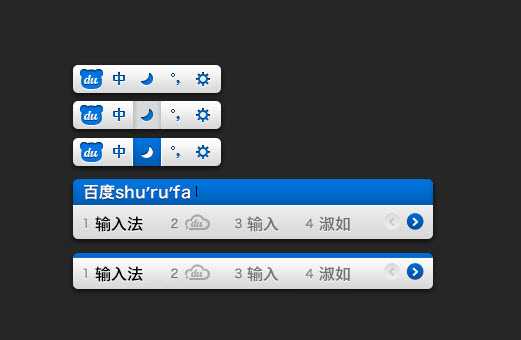
以「百度蓝」皮肤为例,假设我已经做好了如下图的初步的设计:

然后让我们进入皮肤制作的环节吧~
2. 设置路径和基础信息
下载并安装最新版的编辑器(之前装过旧版的朋友可以去重新下载一下覆盖安装),打开之后在第一个 tab「全局定义」中点击「设置」按钮就可以定义皮肤的资源路径,之后所有的皮肤图片都会存放在此路径下,而点击「查看」就能快速在 Finder 中打开此目录

然后在此页中可以填上大家的个人信息已经皮肤的简介等内容,这里就不赘述了。
「全局定义」这个 tab 下还需要设置一下输入法皮肤最主要的 5 张图片:
微博分享图 - 宽 440px,高任意的效果图
双行皮肤背景图
单行皮肤背景图
状态栏背景图
当然皮肤不止这么一些内容,还需要输出状态栏按钮以及候选条的翻页按钮
3. 替换图片
理论上可以打开皮肤资源目录,按照原来的命名一一替换所有按钮的图片,但是为了方便大家,我做了一套模板,里面设置好了切片以及输出文件名,只需要将按钮摆放到相应的区域内,然后以 web 格式另存就能一键导出所有各个状态的按钮

完成切图并设置好之后我们就开始需要鼓捣一些让人讨厌但也不得不弄的数字啦~
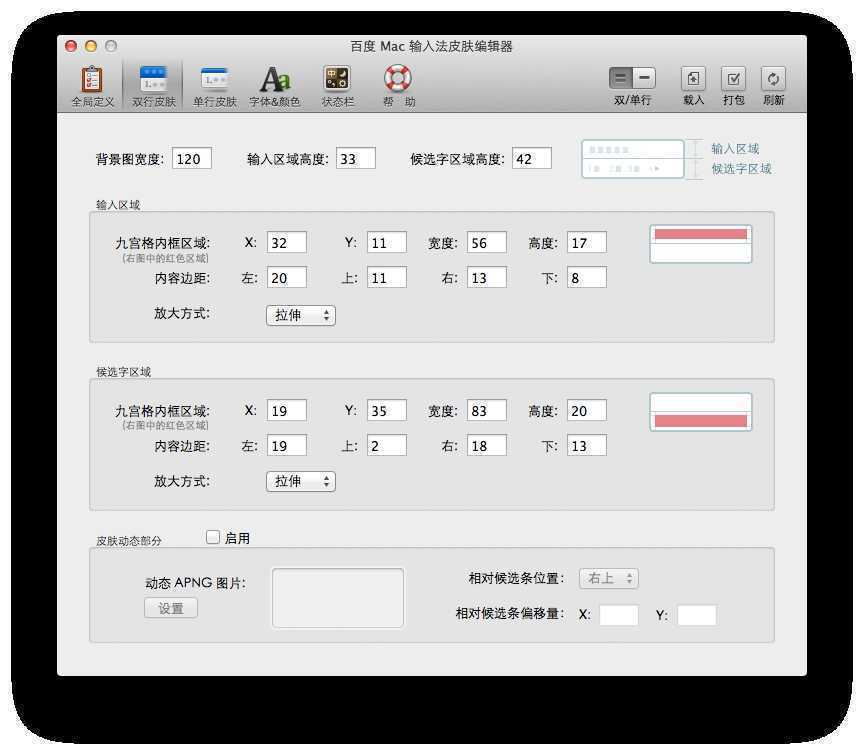
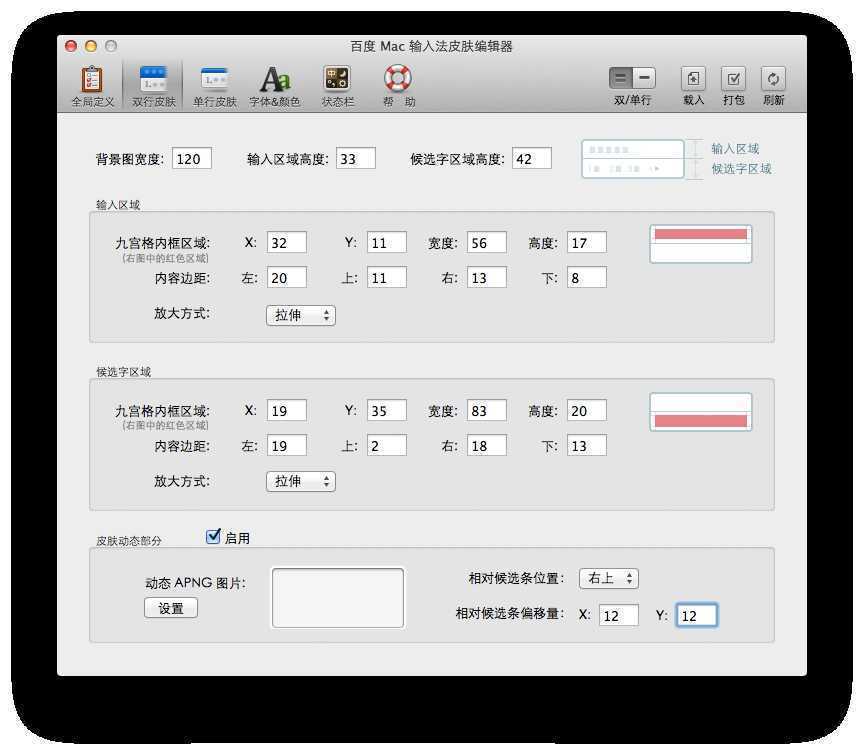
4. 设置参数
Mac 输入法提供单行和双行两种模式,所以皮肤对应需要两种格式,我们先进入「双行皮肤」这个 tab,来看第一行参数。首先代我们的 RD 妹妹向大家道歉,这第一个值本该可以直接读图片来获得,但现在我们不得不手动填一下背景图片的整体宽度。不过作为我们 Mac 输入法平台唯一的开发人员,她在已经忙不过来的情况下还能写出皮肤编辑器已经挺给力了,大家掌声鼓励!
接着需要设置和九宫格区域以及内容边距,输入区和候选字区需要设置的参数是类似的:

设置九宫格区域是为了保证输入条变长之后背景以理想的方式拉伸,而内容边距是确保输入条上的文字以理想的位置进行放置。
Tips 1:九宫格区域的基础知识如果大家不熟可以翻我的老贴:关于九宫格
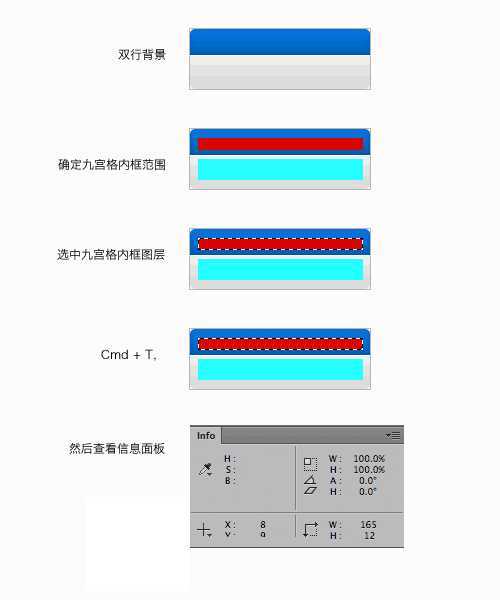
Tips 2:在设置九宫格区域的时候可以先用 PS 打开背景图,如下图分别设置好两个九宫格的区域,每个区域作为一个图层。然后选中该图层按 Cmd + T 即可在详细面板快速读到该区域的 X坐标、Y坐标和宽度、高度

另外需要设置的是放大方式,分两种:平铺和拉伸。很显然,平铺适合重复纹理形的背景,其余的用拉伸。
单行皮肤与双行皮肤的设置类似,只是单行皮肤仅有背景图宽度和高度以及候选字区域需要设置。
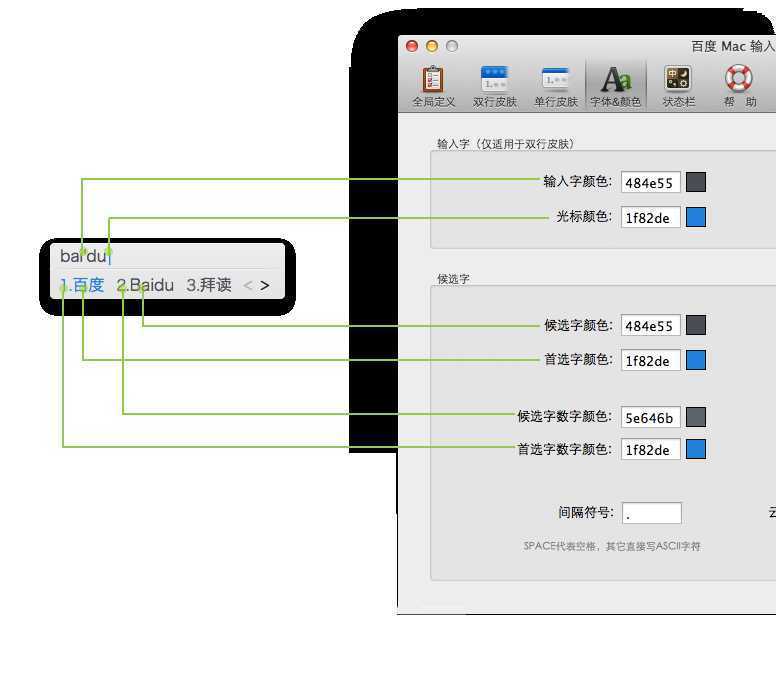
5. 字体 & 颜色
来到「字体 & 颜色」这里定义字体、大小和颜色,一张图说明一下每个位置对应的颜色:

另外请尽量使用系统自带而不是自定义的字体以保证皮肤在其他用户电脑上也能正常显示
6. 优化 Retina 版皮肤
百度 Mac 输入法的皮肤支持 Retina 屏幕的做法挺简单,只需要在皮肤目录下将左右图片资源的高分辨版本都加以「@2x」后缀名即可。比如双行皮肤背景图片的文件名是「bg_horizontal.png」,那只要制作相对应的高分辨率版本(长宽均是之前的两倍)然后命名为「bg_horizontal@2x.png」放置在资源目录下即可。不过根据之前大家反馈的问题,保存高分辨率图片的时候尽量请以「另存 Web格式」的方式。
Tips: 如果你想要测试 Retina 皮肤但又没有 rMBP,而你有正好装了 XCode 的话,可以用以下这个网址里介绍的方法在普通显示器上开启高分辨率屏模式:http://osxdaily.com/2012/01/12/enable-hidpi-mode-in-mac-os-x-lion/
7. 动态皮肤
状态栏的背景是可以动态的,但上面的按钮还是只能静态;输入条的背景只能是静态的,但可以在上面叠一个动态的图,这个图不能进行拉伸,但可以以四个角作为基准设定位置,而所用到的格式是支持 Alpha 通道的APNG,一般比较简单的 APNG 动画可以先输出每一帧的 PNG 图片,然后以 zip 格式打包,上传到这个网站上:Online APNG Assembler,点击 Create 之后就能生成。
然后在单行以及双行皮肤的 tab 下点「启用」打开动态功能,然后点「设置」加载动态的 PNG 文件,之后就只需要动态部分的相对位置和坐标了,此处的坐标可以为负数的

PS. 因为程序上的问题,有时候需要在编辑器预览里拖动一下皮肤才能正确显示动态部分的位置
8. 导出
最后单击编辑器右上角的「导出」按钮即可在桌面上找到打包的 bpsm 文件啦~ 双击即可开始使用~
无论高声尖叫还是沉默低语,都是个性的色彩。无论是简约的或奢华的,不管是时尚的还是复古的设计,只要创意够精彩,设计够新颖,就能在万千百度输入法用户中传递。百度翘首期待,百度Mac输入法皮肤大赛,会让优秀设计的天赋,妆点每个用户的输入法梦想。
展开 +
收起 -
 下载
下载
开心手机恢复大师for Mac破解版 v3.2.4 免费版 45.2M / 小编简评:开心恢复大师官网。开心手机恢复大师Mac版,完美运行在Mac平台苹果手机数据恢复软件,操作简单,无需设备越狱的情况下,可以恢复iOS设备iPhone,iPad,iPodtouch的误删除的通讯录,备忘录,短信,微信聊天记录,通话
小编简评:开心恢复大师官网。开心手机恢复大师Mac版,完美运行在Mac平台苹果手机数据恢复软件,操作简单,无需设备越狱的情况下,可以恢复iOS设备iPhone,iPad,iPodtouch的误删除的通讯录,备忘录,短信,微信聊天记录,通话
 下载
下载
NeoFinder Mac版下载 v7.1.3 最新版 17.0M / 小编简评:NeoFinderMac版提供,这是款电脑驱动软件,软件功能全面,使用NeoFinder可以帮你快速整理电脑数据,用户可以使用软件快速找到自己想要的文件,方便使用。
小编简评:NeoFinderMac版提供,这是款电脑驱动软件,软件功能全面,使用NeoFinder可以帮你快速整理电脑数据,用户可以使用软件快速找到自己想要的文件,方便使用。
 下载
下载
南极星日文书写系统 MAC 6.02 官方版 182M / 小编简评:南极星日文书写系统 MAC 给你学习另一种语言的一个极好的机会,以扩大自己的观点,了解于另一个国家的社会,文学和文化。该软件提供了很多方便的功能,以提高你的日语学习经历。它提供了帮助,可以实现你的目标。
小编简评:南极星日文书写系统 MAC 给你学习另一种语言的一个极好的机会,以扩大自己的观点,了解于另一个国家的社会,文学和文化。该软件提供了很多方便的功能,以提高你的日语学习经历。它提供了帮助,可以实现你的目标。
 下载
下载
搜狗拼音输入法mac版3.7.0下载安装 最新版 37.4M / 小编简评:搜狗拼音输入法于2006年面向人们,今年是第十年,搜狗输入法在不断更新,更贴心的为大家服务。标点配对,图片表情直接输入等功能,让大家用起来更加方便。
小编简评:搜狗拼音输入法于2006年面向人们,今年是第十年,搜狗输入法在不断更新,更贴心的为大家服务。标点配对,图片表情直接输入等功能,让大家用起来更加方便。
 下载
下载
文本编辑TextExpander for Mac 4.3.5 官方版 10.9M / 小编简评:这款软件可以帮助您更有效率和更准确的进行文字输入,如果你经常输入一些相同的文字内容,那么你绝对需要这款软件。它可以记住你经常重复输入的文字,使用简短文字来替代更多的文字、常用短句、邮箱地址、帐号、网络
小编简评:这款软件可以帮助您更有效率和更准确的进行文字输入,如果你经常输入一些相同的文字内容,那么你绝对需要这款软件。它可以记住你经常重复输入的文字,使用简短文字来替代更多的文字、常用短句、邮箱地址、帐号、网络
 下载
下载
火星文 for Mac 1.1 1M / 小编简评:火星文for Mac是一款多功能字体转换工具,它支持简体、繁体、火星文、拼音之间的互相转换。想写繁体字?想写火星文?没问题,这款火星文Mac版转换器为你轻松搞定,一键快速转换!年轻,没什么不可能!年轻,没什么不
小编简评:火星文for Mac是一款多功能字体转换工具,它支持简体、繁体、火星文、拼音之间的互相转换。想写繁体字?想写火星文?没问题,这款火星文Mac版转换器为你轻松搞定,一键快速转换!年轻,没什么不可能!年轻,没什么不
 万能五笔输入法Mac版下载 9.2 官方版立即下载
万能五笔输入法Mac版下载 9.2 官方版立即下载 文本编辑TextExpander for Mac 4.3.5 官方版立即下载
文本编辑TextExpander for Mac 4.3.5 官方版立即下载 特殊字符输入工具Characters for Mac 1.1.4 官方版立即下载
特殊字符输入工具Characters for Mac 1.1.4 官方版立即下载 茄子文字mac版下载 1.8.1 官方最新版立即下载
茄子文字mac版下载 1.8.1 官方最新版立即下载 TypeIt4Me Mac版 5.4.0 官方版立即下载
TypeIt4Me Mac版 5.4.0 官方版立即下载 极点五笔Mac版 官方版立即下载
极点五笔Mac版 官方版立即下载 效率打字Typinator for Mac 6.4 官方版立即下载
效率打字Typinator for Mac 6.4 官方版立即下载 打字监听器for Mac 1.0 官方版立即下载
打字监听器for Mac 1.0 官方版立即下载 奇摩输入法Mac版下载 1.1.2535 正式版立即下载
奇摩输入法Mac版下载 1.1.2535 正式版立即下载 蜗牛小店收银系统mac版 v1.6.0 官方版立即下载
蜗牛小店收银系统mac版 v1.6.0 官方版立即下载